Algolia dashboards are powerful tools for your management team. Recently, I’ve built a series of dynamic dashboard reports for clients – and the combination of Craft CMS and Algolia has made for some amazing results. I learned about Algolia about 2 years ago while rebuilding the search functionality on a very complex WordPress website for a company that had limited budget, but an unlimited list of search features they wanted to have.
What is Algolia?
The Algolia Index:
Algolia is, essentially, “Search as a service”. In other words, it’s a search database in the cloud that you access dynamically from the front-end when a search is performed. You have your website (or mobile app or whatever online thing you’ve got going), and your Algolia account. In your Algolia account, you set up one or more Indices. Each Index is a highly optimized database that is used exclusively to return search results. Whenever the data on your website changes (new product, new blog post, updated description, etc) it sends the new data to Algolia, where the index is updated and optimized for quick delivery of results. The Algolia index support near typo tolerance and a host of rules to dial in your specific search experience.
The Algolia Search Results:
Once you have an Index on Algolia with data in it, from your website you can run instant searches with faceting. The results are returned in JSON format to your site within 0.3 seconds, with all of the meta data and result information you need to produce a very dynamic search results page. There are Algolia SDKs, integrations and plugins for many modern frameworks and applications to make this setup pretty easy.
How do we make an Algolia Dashboard?
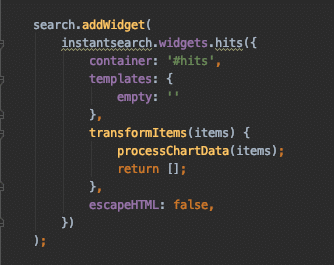
Algolia Dashboards are created by taking the search results, processing the data and sending it to a JavaScript graphing system such as Chart.js. The result is an Algolia Dashboard including search, facets, filtering and powerful graphical results. The key to make everything work is the JavaScript (JS) callback “TransformItems” in the hits widget.
Essentially, the hits widget receives a full batch of search results and you can send those results to whatever destination you need using JS.
In the following example, I take the results of the Hits widget, and send it off to the method processChartData(items), where the data is sorted and sent off to a line chart.

How does CraftCMS fit in this solution?
CraftCMS is a website framework for building dynamic websites. It has been around for more than 5 years now, and has recently been upgraded to version 3 with many developer-friendly features that make managing complex projects pretty nice.
CraftCMS is very focused on managing content well, has an elegant implementation of multi-language localization and support for API integration to anything we want to connect to.
I use CraftCMS as the dashboard framework, with a custom plugin I rolled to keep the Algolia Index in sync with any channel I configure. My sync plugin handles multiple environments, many of the common field types and has a bulk-load utility that creates a series of background jobs to load thousands of records without timing out.
After the data is in Algolia, the bulk of the work is writing JavaScript to process the search UI and Algolia results.
2


This is a very insightful post!